Dans cet article :
Afin de pouvoir afficher votre formulaire sur votre site web, vous devez ajouter le code de votre formulaire sur votre site et le publier.
Avant de commencer
Avant d'activer la publication de votre formulaire, assurez-vous d'avoir :
- lié votre formulaire à au moins un groupe (allez dans l'éditeur de formulaire, onglet Paramètres, section Groupes cibles)
- entré l'URL du site sur lequel vous allez publier votre formulaire (onglet Paramètres, section URL de votre site web)
- validé le message de succès de votre formulaire
- sauvegardé vos derniers changements.
Obtenir le code de son formulaire
Pour intégrer votre formulaire sur votre site web, vous devrez d'abord récupérer son code. Il n'est pas nécessaire d'avoir terminé sa configuration pour l'ajouter à votre site, car même si vous faites des changements à votre formulaire, le code de son script, lui, ne changera pas et il ne s'affichera que lorsque vous activerez sa publication.
Pour récupérer le code de votre formulaire :
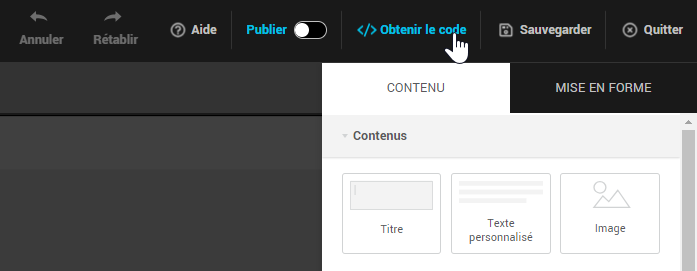
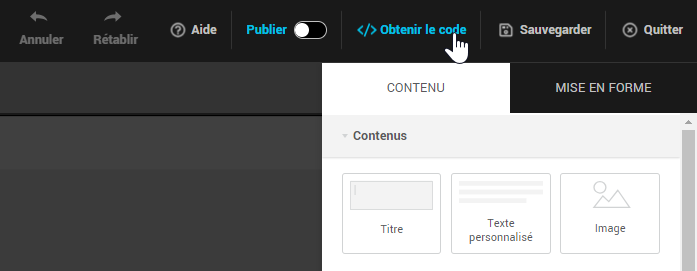
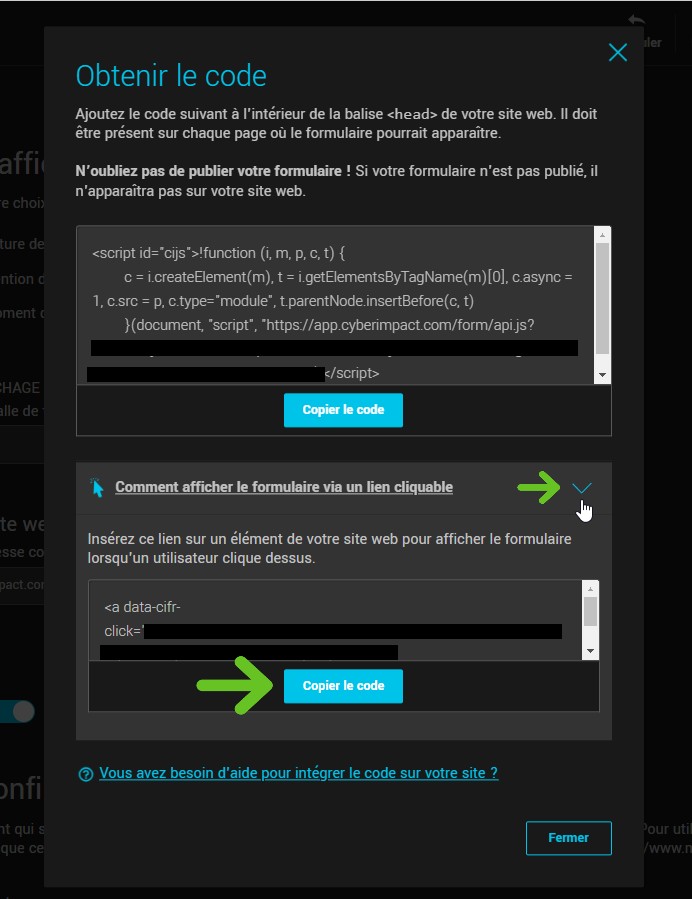
- À partir de l'éditeur de formulaire, cliquez sur Obtenir le code. Puis, copiez le code de votre formulaire.

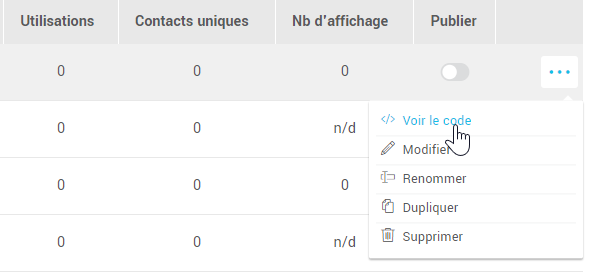
- À partir de la liste des formulaires, ouvrez le menu situé à la droite de votre formulaire et sélectionnez l'option Voir le code. Puis, copiez le code de votre formulaire.

Intégrer le code de votre formulaire sur votre site web
Pour intégrer le formulaire sur votre site, vous devez coller le code que vous avez copié à l'étape précédente à l'intérieur de la balise <head> de votre site Web. Il doit être présent sur chaque page où le formulaire pourrait apparaître. Pour qu'il s'affiche, n'oubliez pas d'activer sa publication dans votre compte.
Faire afficher le formulaire à partir d'un élément cliquable
Pour déclencher l'affichage d'un formulaire à partir d'un élément cliquable comme un hyperlien ou un bouton :
- Assurez-vous que le script de votre formulaire ait bien été ajouté à l'intérieur de la balise <head> de la page où se trouve l'élément cliquable. Voir la section précédente.
- Dans l'éditeur de formulaire, copiez le code du lien à ajouter sur l'élément à cliquer pour faire afficher votre formulaire pop-up. Vous obtiendrez ce code au même endroit où se trouve le script de votre formulaire (bouton </> Obtenir le code au haut de l'éditeur).


- Insérez le lien sur l'élément cliquable de votre site web. Voir les exemples ci-dessous.
Exemple de code
Dans les exemples ci-dessous, vous devez replacer la partie entre data-cifr-click=" et " par l'identifiant unique de votre formulaire.
Lien texte
<a href="javascript:void(0)" data-cifr-click="M5LA_BqRBNN2KVmgWzz95GKdRAYt6PUS3_-6xxxxxxxxxxxxxxxxxxxf6BX30xM77J6dZX0AkS6IE8Yuzru4w~~">Texte du lien</a>
Bouton
<button type="button" data-cifr-click="M5LA_BqRBNN2KVmgWzz95GKdRAYt6PUS3_-6xxxxxxxxxxxxxxxxxxxf6BX30xM77J6dZX0AkS6IE8Yuzru4w~~">Bouton</button>
Publier son formulaire
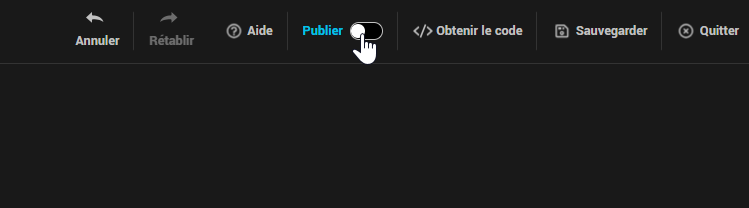
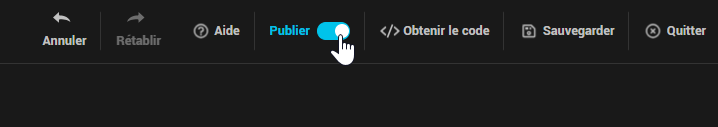
- À partir de l'éditeur de formulaire, activez l'interrupteur au haut à droite de l'éditeur.

- Sauvegardez vos dernières modifications.
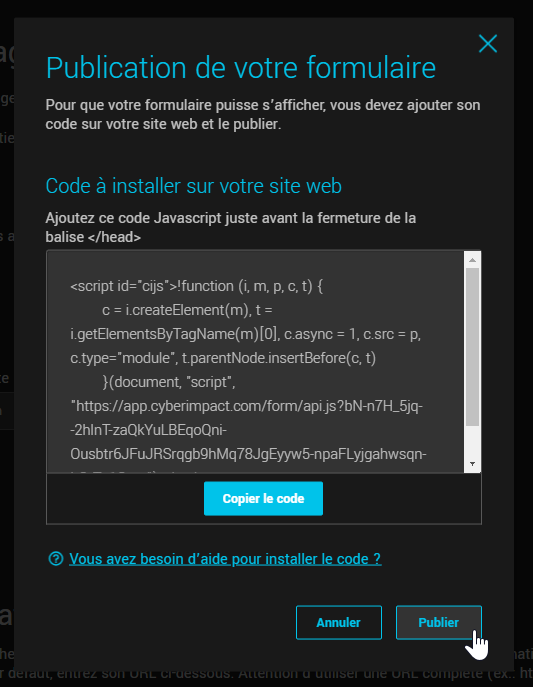
- Copiez, au besoin, le code du formulaire à intégrer sur votre site web. Puis, confirmez la publication en cliquant sur Publier.

Dépublier votre formulaire
Si vous avez à effectuer des changements sur votre formulaire ou vous souhaitez tout simplement cesser son affichage sur votre site sans avoir à retirer immédiatement le code de votre formulaire, vous pouvez simplement le dépublier.
Pour ce faire :
- À partir de l'éditeur de formulaire, désactivez l'interrupteur au haut à droite de l'éditeur.

- Puis, confirmez l'arrêt de la publication.

Voir aussi :
- Créer un formulaire d'abonnement pop-up
- Personnaliser l'apparence et le contenu de son formulaire pop-up
- Personnaliser l’affichage de votre formulaire sur votre site (moment où il s'affiche, fréquence d'affichage, positionnement et animation)
- Personnaliser le message de succès de son formulaire
- Personnaliser ses courriels de confirmation d'abonnement (double opt-in)
- Ajouter son logo et sa couleur dans les pages et courriels par défaut
- Envoyer automatiquement un courriel de bienvenue suite à l'inscription