You have several options for customizing the display of your form: its position on the page, its animation when opened, its frequency and its display time.
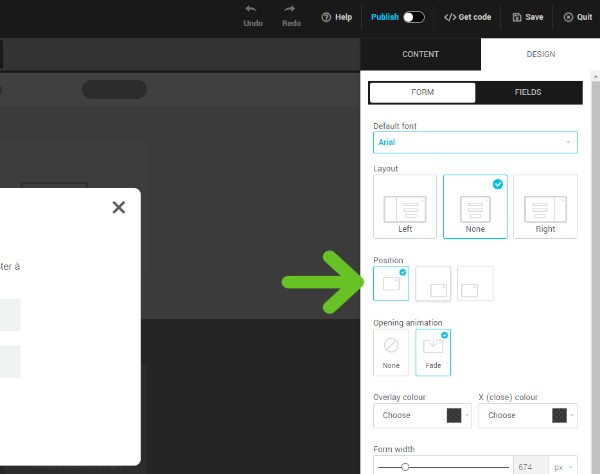
Position in the page
You have three possible choices: centered, bottom right, bottom left.

Differences between centered and bottom positions
When you choose the centered position, an overlay (darkened background) will be added to the page around your form. This graphic element helps focus your visitor's attention on your form and reduce distractions. If your visitor clicks outside the form, it will close the pop-up. You can customize the color of the overlay.
If you choose to position it at the bottom right or left of the page, you'll be able to add a form that's a little more discreet. There will be no overlay on the page, but the form will continue to be displayed until the visitor closes it with the X, even if he clicks outside the form. The visitor can therefore continue to navigate the page without closing the form. Note that the maximum height for forms with this positioning is 50% of the screen. If the form is higher than 50% of the screen, it will have a scroll bar inside.
Form position on mobile
On mobile, pop-up forms will always be displayed at 100% of the screen, regardless of the choice made for their position. If there was a side image accompanying the form, it will be hidden on mobile.
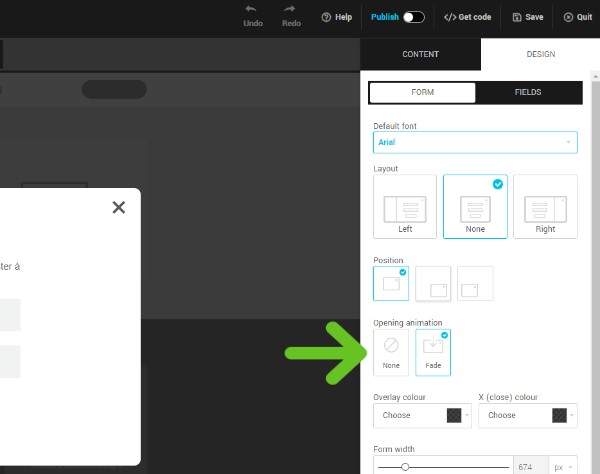
Opening animation
Choose between none (no animation) or fade.

Triggers and frequency of form display

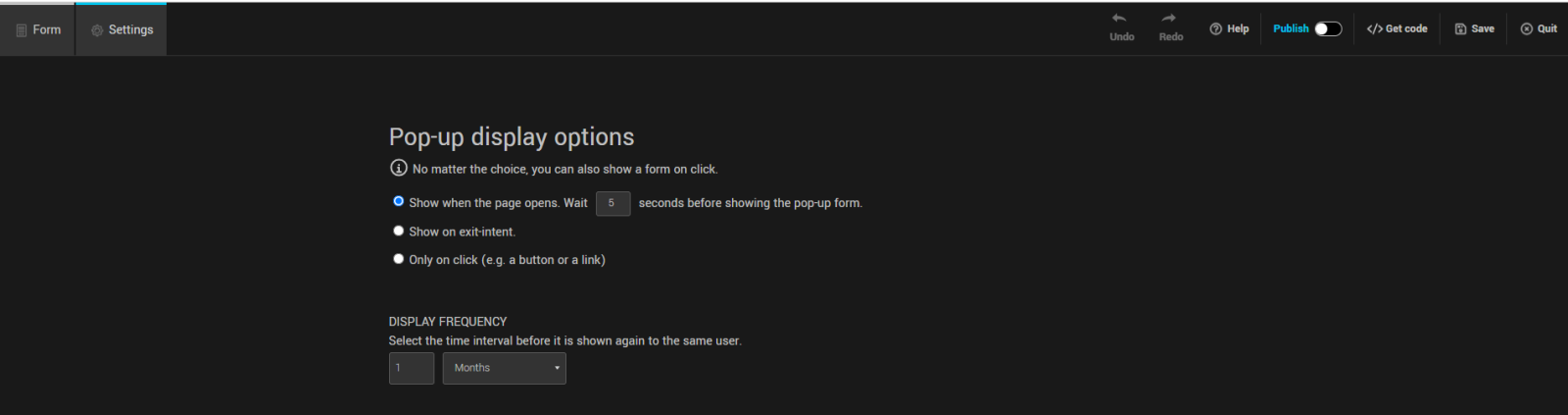
Display triggers
To determine when the form will be displayed, you can choose between the following three options: when the page opens (with or without delay), on exit intent or on click (e.g. a link or button).
To display the form when the page opens, enter the time after which you want the form to appear to your website's visitor. Enter “0” for immediate display. The maximum delay is 300 seconds after page opening.
To display the form on exit intent, note that the actions to identify this event are different depending on the device used by the visitor of your site. On desktop, it's when the user moves to the X to close the tab. On a mobile device, it's when the user scrolls to the top of the page.
To display the form on click, in addition to installing your form script inside the <head> tag of all the pages where you want the form to be displayed, you'll also need to retrieve the code to put on the clickable element in your page. Learn more
Display frequency
Select the time interval before the form is shown again to the same user.
You can choose a delay in days, weeks or months (you must enter a number between 1 and 999). If you select Always, your form will appear every time a user opens your site in a new tab.
See also:
- Create a pop-up form
- Customize the design and content of your pop-up form
- Customize your form's success message
- Publish / unpublish a pop-up form on your site
- Customize subscription confirmation emails (double opt-in)
- Add logo and color to default pages and emails
- Automatically send a welcome e-mail after registration